أنماط Blochquote لتمييز الإقتباسات
*السلام عليكم ورحمة الله تعالى وبركات وبركته متابعي الكرام في هذ التدوينة أحضرت لكم بعض أنماط الإقتباسات في HTML لمن يريد ان يميز اقتباساته في مقالته أتيتكم ببعض الأنماط منها العادية ومنها المميزة بعضها صالح للمواقع التقنية وأخرى لتدوين الأخبار ومنها لشرح.. المهم إليكم النمادج وأتمنى أن تنال لإعجاب..
لتركيب النمط بعد اختياره اد كنت مستخدم لمنصة بلوجر, فقط بعد تسجيل دخولك الصحيح الى بلوجر اضغط على إسم مدونتك ثم من القائمة اليمنى للأقسام إختر قالب ثم تحرير HTML وبزر الماوس اضغط داخل مربع الكود(XML) ثم من لوحة المفاتيح قم باختصار Ctrl+f سيضهر مربع بحث صغير في الجانب الأعلى على اليمين اكتب داخله ]]>
ولصق كود النمط فوقه مباشرة بعد اختياره.
-النمط الأول.
-النمط الثاني.
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD89jl057Icw4YLJUzLnK51D7V8BPMmSZzvGXHpnbpfdU5UFMC3ipJoqnkToaXKjiE6atFrsWh3blULAvzeYcGTX8IpJvfmh-Wh4EPfAWvA_1Ivz7rFu8w0USZ4w7xK4Y0zBIrfGZZ3QEd/s1600/rb+style+01.png) no-repeat bottom right;
font: 18px normal Tahoma, sans-serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbYFblul6aJO-ukEM97FOsQMnzH5o33Hi-9BWpZZtTthX40WLnangjaEHNRdus3EkTKi2lIUuViGaKg06u_p7c_wHVKuawnKl_vhRYUnmoFgMp9pcsBau8GyFBMOCH1XMz8GPhcj3Fuc30/s1600/rb+style+02.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiydnNm6gpYSV-59LEwj9t_CxcZq8XwCT3OH8EjMfWV9PBBmiDqhPKwQQgizvQXWdJvk0_Rh8DZzrHfrD2XrbJ3Na_uL0C7bzxKlEc6Ge-yeXsdYDu6o3e4kiV5kmarKrT7gRW-CS4g9TAb/s1600/rb+style+04.png) no-repeat top;
font: bold 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF32HSm7MPnYa8k_kAAmJ9kR28r_faBdiiullkaOwGWvQGuT0emxsj857ewqgrUSpVONwZeSCn_XeXf-_5kX3P7eVh9lJyQYprQZbn0tRwpTpGLQMxQ3S1cuca9PcNziR7otSPnV3tKU9L/s1600/rb+style+04..png) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiydnNm6gpYSV-59LEwj9t_CxcZq8XwCT3OH8EjMfWV9PBBmiDqhPKwQQgizvQXWdJvk0_Rh8DZzrHfrD2XrbJ3Na_uL0C7bzxKlEc6Ge-yeXsdYDu6o3e4kiV5kmarKrT7gRW-CS4g9TAb/s1600/rb+style+04.png) no-repeat top;
font: bold 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #ffffff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgF32HSm7MPnYa8k_kAAmJ9kR28r_faBdiiullkaOwGWvQGuT0emxsj857ewqgrUSpVONwZeSCn_XeXf-_5kX3P7eVh9lJyQYprQZbn0tRwpTpGLQMxQ3S1cuca9PcNziR7otSPnV3tKU9L/s1600/rb+style+04..png) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOtoSCU5anKPJh9fztfCsgSfenup9dl7zB48QV1Lhh4thyphenhyphenwjXFoqkEgQImC-nzGJYmOk80b1wkKivp4QdF32pKMZtJNwgwp7aI7l3Dpzw2Y1qAAwv2j8l128kDFxSHaC4ZCQBvlRDw55mJ/s320/rb+style+05.png) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiAxKKRXsZYTcT1Y8ywGBHZly8U9GTIcI-qbfhH1LVOzIgEjrmS5oc_uKvJYmHRDkI8A7Uyt_BF1IiiapoE4O9BsI8OWfLkj7MeFS4h6N3PC3R3_J-F9MWMJp0-uEacNiyis8j3cndzy3hB/s320/rb+style+05...png) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
-النمط السادس.
.post blockquote {
font:bold italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpzaJNRtY5pj-1J7iEzdcxnZ3i2Ewl-CQJOce2d0jB-SiR7LNSKdroRkbBU77zF8t3IGq4YJBX-FnSbhVzYMUqJA_Bw1TSf-5kj3Be_OMPE5AWIykMdxiEzjPJxZ35P1-Y13yos1fgeGkE/s1600/rb+style+06.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2cBvrmBHcJAnOa-JBGdhotG8kjCwlFIubyrAt9A-LPT_mjHwIOCc4o2r7zJG-RWElITVzGmZ4sqm9aL8XS2lWHwU9zN2VL3ylucOV1c81MgbDbLBd2QUFg3_U7gHyxnlDxtPgXd4-fAUb/s1600/rb+style+06..gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {
font: bold italic 1em "comic sans ms", Tahoma, sans-serif;
background-position:-10px -7px;
border: 1px dashed #FFC600;
margin: 20px 10;
padding: 0 20px 0 50px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjq1jH28btM3VRKTB9Olxg8mBChjThiT7p-S2c_mnl1Cz8IgPtJo_bwiyrd1KGKvft1apvu6yVFqqGPAD0xMt9BEYwbMttzrQbqrpxe9TETdWjx_fwrnopCU49rgvNMmHBqyzU6psnZFkxq/s1600/rb+style+07.png) 5% no-repeat #FFF8DD; }
.post blockquote {
font: bold italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSOQ3JU6Qx5KApfPeIeyhXu3ZbQviCHEvZTJ_TxpNAJrdchqrh4Fv-YDZfMtis3ExuJjiZ1OnVZ5QobOQI_RjE3O6xZCrF1Pjs1liR-XEr2o4oMopUGrhX-DzYVVcVeMYPhnAcyrH_t7GQ/s1600/rb+style+10.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvIcNisoD-gwxKKBPDaEh9rSZ57NHK5MkJ6fYbXxouggsSI3pJRuU7f2OcK6wAgE9Px_f-bYBMXdkps7Om-qe2vNfiYGUYgQmeG1v1PbUsv2SUgQ5_FutaaItbEbQ2VKQEhenpceVUjfRN/s1600/rb+style+10..gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBm1334WtxzeYi3QyER74A-O_geh_vvGA_XfwMJQlp6r-fuMZAzi1wzPnX0J0-PIb9jRr2eezDB3LyOUJI_kqNf87ujNjf-uePBrjG6Ciqk9uNlRq6XYocC3q-QuLfmiCdESt89eCzqW5W/s1600/rb+style+12.png) no-repeat right bottom;
font: bold 1.0em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
}
blockquote cite:before {
content: "\2016\2017";
}
*كود النمط الحادي عشر.
.post blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlWUisDkCMtnDopkpji5TDKLYHWWZ0PhGBFapBtZP8gQUprHMsNsRPTY4K6y9qSBFmOuIz7U8FrfnEsmSiePD62Dt2bApsj4jA_EPdX3iQLESNyevySnTaj9Nuk_hTXu0NYKM0LDfaUgxn/s1600/rb+style+09.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
-moz-border-radius: 15px;
border-radius: 15px;
color:#C7CACF;
font: bold 1.1em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
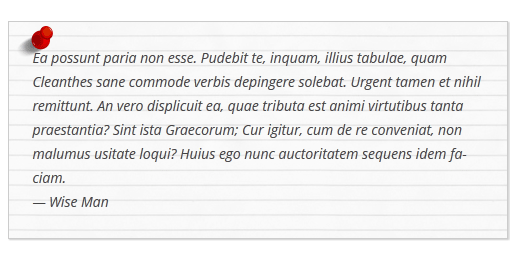
blockquote {width: 450px;background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');border: 1px solid #ccc;box-shadow: 1px 1px 1px #ccc;font-style: italic;}blockquote:before{position:absolute;margin-top:-20px;margin-left:-20px;content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');}blockquote cite:before {content: "\2014 \2009";}
blockquote {
font-family: Georgia, serif;
font-size: 16px;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2016 \2017";
}
blockquote {
background: #f9f9f9;
border-left: 10px solid #ccc;
margin: 1.5em 10px;
padding: 0.5em 10px;
quotes: "\201C""\201D""\2018""\2019";
}
blockquote:before {
color: #ccc;
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
blockquote p {
display: inline;
}
°.°وهاكدا يطبع الإقتباس داخل كود HTML أثناء التصميم داخل الوسم(Blochquote):
<blochquote>
هنا تكتب النص المراد اقتباسه وسيضهر بشكل من الأشكال المحددة من ضمن الأنماط أعلاه
</blochquote>

























التعليقات:
: